About Me
Hello there! I'm Carlos Peña and I worked as a programmer for this project
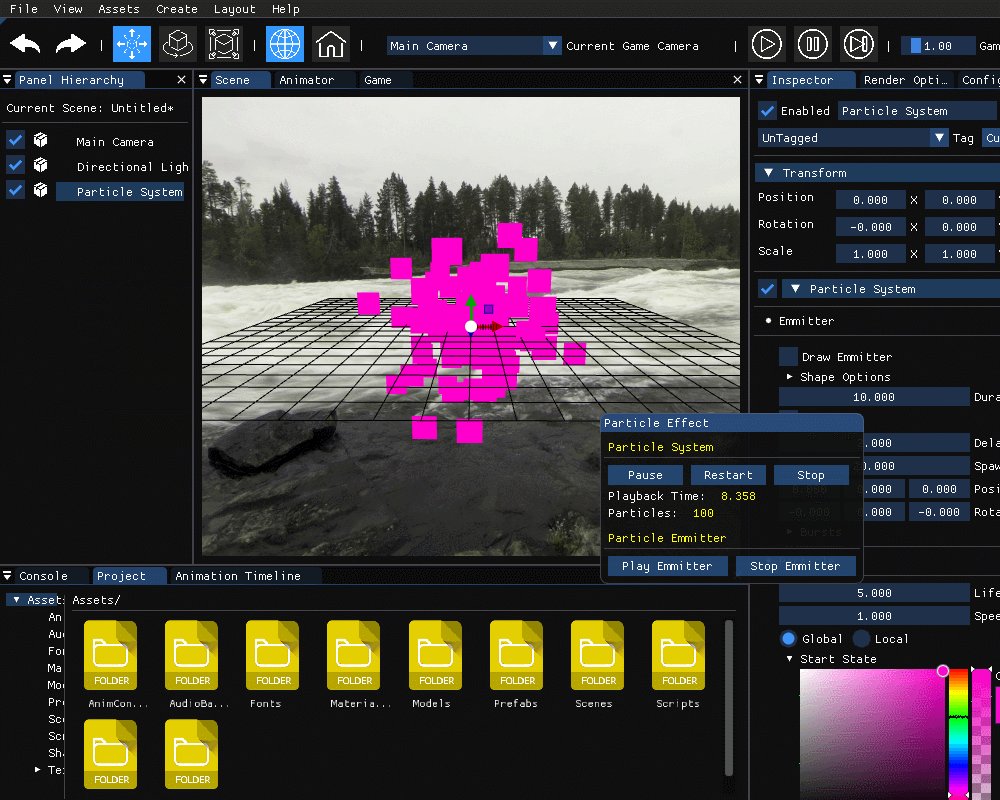
I consider myself a person with a great spirit of work and commitment. One of my concerns in game development has always been about how visual effects work and their technical implementation.
That is the main reason why I worked as a VFX Programmer in the development of TheWitcher: A Bard's Tale.
 Magical Muffin
Magical Muffin